Top 10 Killer CSS List Menu Showcase For New Website Projects

Breadcrumbs rely on CSS media queries to modify and display for different resolutions. For less than 480px, menu changes from horizontal navigation bar CSS into vertical and gets hidden behind the menu item. Due to the many differences between mobile browsers, different support for CSS, breadcrumbs must use JavaScript to work as expected.Breadcrumbs are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn into menu for easier navigation with a limited space.Plugin control is done by combining CSS classes on the breadcrumbs element with many options available with the jQuery plugin.You can combine different effects to display the menu:
Border: add border to the breadcrumbs list
Various demos and examples to show how menu can be set
Full source files for both CSS and jQuery
Minimized CSS and JS files
Added: New effect for compact menu display

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

Real Unlimited Menu
See Change List
Navion – Metro Navigation Menu Accordion Switcher CSS
TileBox – Modern Responsive LightBox CSS
Tabion – Metro Tab Accordion Switcher CSS
OneMenu – Responsive Metro UI Menu
MenuStation – Unlimited Responsive Menu
Metro Navigation Bar CSS

The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel.Simple list of links
This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests. Here’s a list of compatibility :

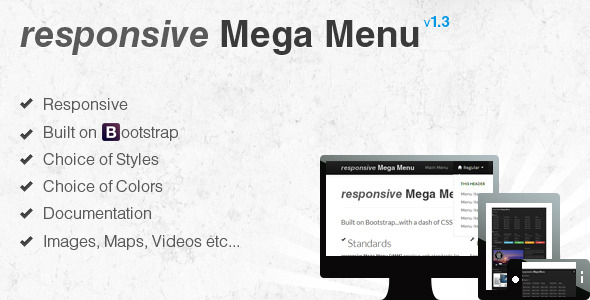
responsive Mega Menu is built on Bootstrap, an open source front-end framework developed by Twitter. Please note the menu is only compatible up to Bootstrap v2. Buy the original responsive Mega Menu here!
With the flexibility that Bootstrap offers, responsive Mega Menu, helps you create various mega menus with just a little bit of customization to the regular ones available with the framework.Left/Right menu alignment
Take a look at the video to get an idea of what the menu can do for you!
- Changed HTML structure to use List for menus
- Added option to show mobile menu collapsed or open
- Some CSS bug fixes for buttons
- Separated responsive CSS to its own separate file
- IE8 support for desktop menu (note: IE8 does not support responsiveness)
- Show menu on hover
- 90% smaller JS and 20% lighter CSS

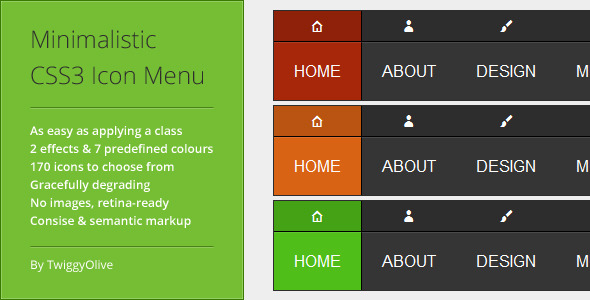
Minimalistic CSS3 Icon Menu
A clean, modern CSS -only navigation menu which supports icons and searching. Look below for a full list of features:

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a jQuery sticky footer panel (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a simple navigation bar without drop downs to a combination of 2 mega menus on a same page. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests. Here’s a list of compatibility :
The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.
8. Zozo Tabs

All customization can be handled via jQuery options, HTML5 data attributes and CSS. Zozo Tabs allows you to create custom themes and customize your own build suited to your individual needs, modify, include or remove certain modules (reduce size of css by 90%) such as vertical, underlined, multiline, responsive etc. But for beginners and anyone new to CSS it is highly recommended to just start with the full package, without having to worry which modules are necessary. If you have any suggestions on how to improve Zozo Tabs, please let us know! We will seriously consider any suggestion and add it to the next update list.Added: Lighter weight, more efficient and completely reorganised, cleaned and commented CSS style. Added: Source folder which contains all modules of the Zozo Tabs divided into multiple small CSS files. Added: Option maxRows which will be used to switch to HTML menu example when executed
Added: Option minWindowWidth which will be used switch to dropdown menu CSS wordpress
Touch-Enabled – Tabs are displayed in a menu dropdown with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. Source and Minified CSS
Source folder for advanced css customization (create your own build with specific modules to minize the size)

If you need to display your catalog or a long list of products in a small area of your site, then this menu vertical CSS3 Mega Menu is made for you.The first drop menu code level can be hidden or visible on page load and the whole system works on mouse hover, it’s a CSS-only system that doesn’t need a single line of javascript.With 3 effects and 2 color schemes, it can be integrated seamlessly on any website just by including the CSS, optionnally the images / icons and the HTML markup.Powerful Menu System
CSS-only Mega Menu
Valid XHTML / CSS 3 markup
This menu has been tested (and works !) with all the following browsers :
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

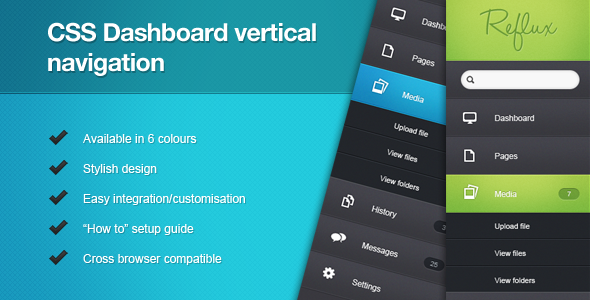
Vertical dropdown menu powered by purely by CSS perfect for your admin dashboard design, or more as you can replace the logo and navigation items to fit it into almost any website design. All navigation name are editable as well as the logo and the menu allows you to include a 1 level sub navigation also.Remember to subscribe to my mailing list for new releases and updates to items!
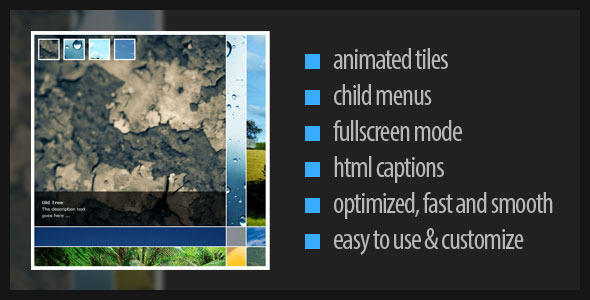
11. Grid 2D

Grid2D can be used to build a web gallery, advanced accordion interface, act as a replacement for slider, splash screen, or even a site navigation best admin user interface design with child menu for each tile. It can transform any HTML list to a sophisticated grid interface with just one line of command.
